せっかくGoogle Cloud Platform使えるようにしてみたし、試しにGoogle Maps APIを使ってみようと思う。
ブラウザから出る位置情報へのアクセスを許可すると、この下にGoogle Mapが表示されるハズ。
やったことまとめ。
1.GCPに新しいプロジェクトを用意してみる。
「新しいプロジェクト」を作ってぇ。
![]()
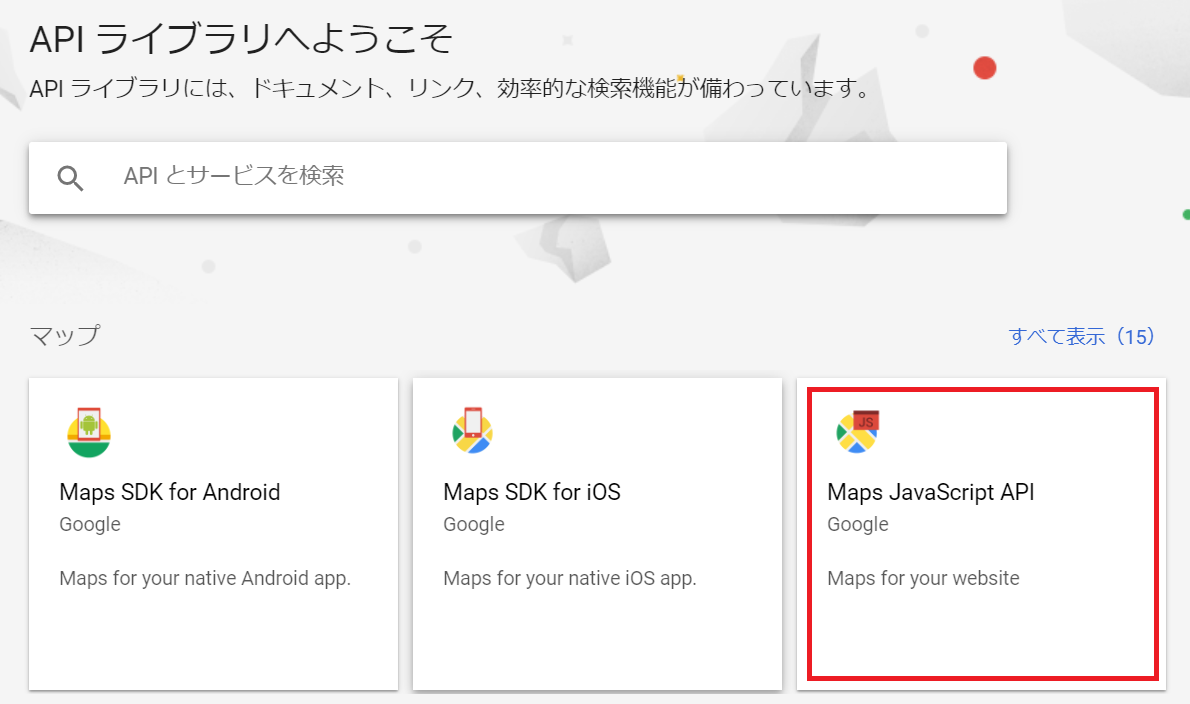
2.Maps JavaScript API を有効化する。
おぉ、さすがメジャーなAPI。検索しなくても上にいるわ。

3.認証情報を作成する。

ポチポチっと押すと・・・API Keyが払い出されましたぁ。

一応、誰でも使えるようになってしまうと困るから制限事項ってところから「HTTPリファラー」で「https://yizm.work/」からのアクセス時のみ有効にしておこう。
4.Google Mapを読み込むタグを用意する。
ふむ。骨組みはこんな感じでいいのかな。
|
1 2 3 4 5 6 7 |
<script src="http://maps.google.com/maps/api/js?key={APIキー}&language=ja"></script> <style> #gmap { height: 300px; width: 300px; } </style> <div id="gmap"></div> |
5.せっかくだから自分の現在値を取得して地図読み込んでみる。
ふむふむ。なんか「navigator.geolocation」っていうのを使うと現在位置が取れるらしい。
navigator.geolocation.getCurrentPosition( successCallback , errorCallback , option)
⇒ 現在の位置情報
navigator.geolocation.watchPosition( successCallback , errorCallback , option)
⇒ 位置情報の監視開始、変更検知時にsuccessCallback実行
navigator.geolocation.clearWatch( watchId)
⇒ 位置情報の監視停止
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
if (navigator.geolocation) { // 現在の位置情報取得を実施 navigator.geolocation.getCurrentPosition( // 位置情報取得成功時 function (pos) { var MyLatLng = new google.maps.LatLng(pos.coords.latitude, pos.coords.longitude); var Options = { zoom: 15, //地図の縮尺値 center: MyLatLng, //地図の中心座標 mapTypeId: 'roadmap' //地図の種類 }; var map = new google.maps.Map(document.getElementById('gmap'), Options); }, // 位置情報取得失敗時 function (pos) { console.log("位置情報の取得に失敗。"); }); } else { window.alert("本ブラウザではGeolocationが使えません"); } |
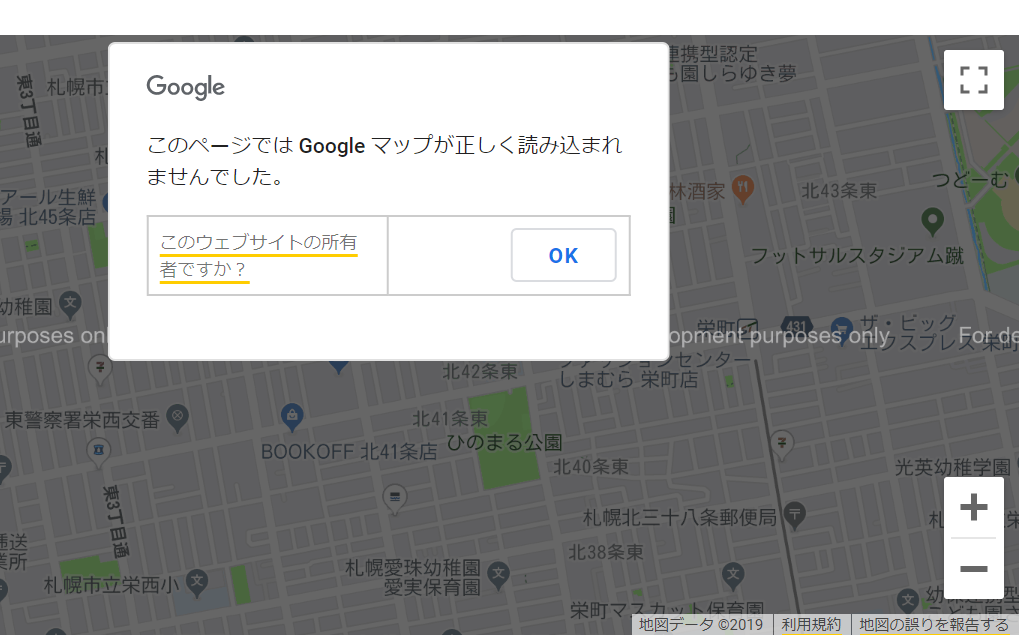
6.請求情報を設定してなかったからエラーでた。

請求情報を設定してサービスアカウントを有効化しました。
ん~。。。よく見るやつだ。

「Google Maps APIを使ってみる」への2件のフィードバック