今日は、目的地を入力すると固有名詞から目的地情報を解決してくれるplaces.jsというJSライブラリと、そこから取れた情報でGoogle Mapで目的地のマップを表示するまでやってみるお話。
1.places.jsって何?
jQuery必要とか何がしが必要とか依存性の特記はなく、サクッと組み込めて軽く使えるのになかなかの高性能で素晴らしいサービスです。
本家はこちら。 GitHub - algolia / places.js
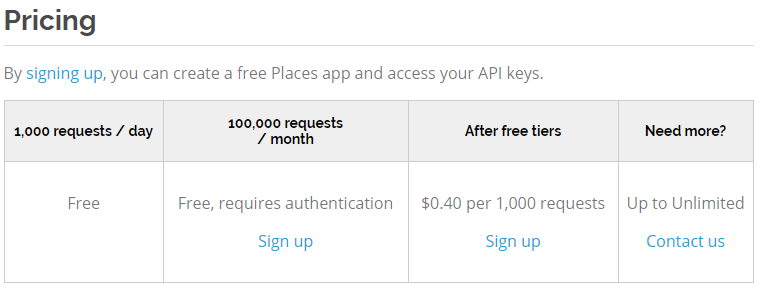
一応、有償ライセンスと無償ライセンスが用意されています。

日に1000リクエストまでならFreeライセンスでも問題なしと。。。
わんすけさんの集客力ならFreeでも問題になりませんな。。。?
2.導入方法
CDNがあるので、とりあえずスグに動作確認はできます。
|
1 |
<script src="https://cdn.jsdelivr.net/npm/places.js@1.17.1"></script> |
で、ライセンスがあるのでAPI keyとかはこちらから入手します。
(とりあえず、動作確認レベルではAPI key空っぽで叩いてみたら一旦は動いたけど、ちゃんとサインアップすると無償アカウントでもアクセス解析とかもできる感じでしたよー?スゴイよね!!???)
そんで、一番シンプルな実装はこんな感じ。
|
1 2 3 4 5 6 7 8 9 |
<input id="address-input" type="search" placeholder="どこか、地名・施設名を入れてみて。" /> <script><!-- var placesAutocomplete = places({ appId: 'API ID', apiKey: 'API Key', container: document.querySelector('#address-input') }); --></script> |
フォームの動きだけみると・・・ふーん。。。?
なんだけど。取得される情報がね?
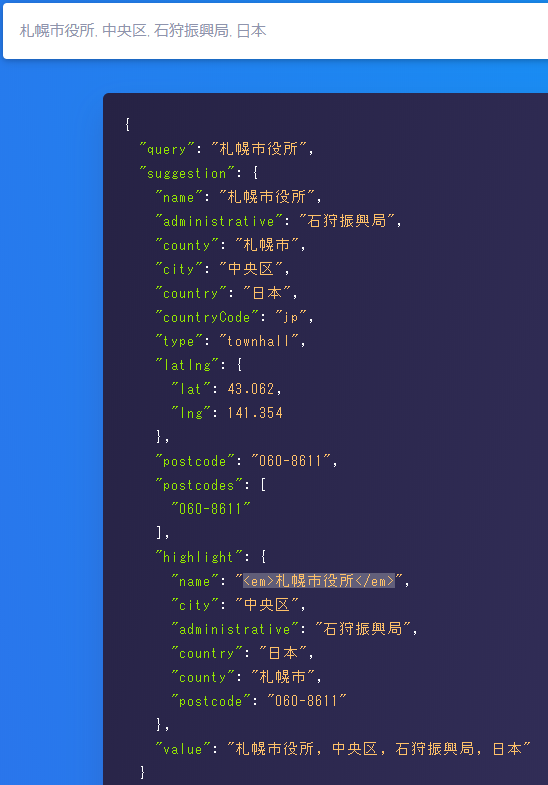
試しに札幌市役所って入れたら、これだけ取れてるのよ!!!???

いや、マジかと。入力補完だけでもかなり強力な索引機能付いてるのに。
なんか郵便番号とかlatlngまで取れとるじゃないか・・・?
3.Google Maps APIと連携させてみる。
latlng取れてるってことは・・・。
以前、「Google Maps APIを使ってみる」で位置情報から地図の表示を勉強しました。
あとは、この検索フォームの変更イベントでMap更新するだけだ。
変更イベントの取り方は、これで取れるらしい。
|
1 |
placesAutocomplete.on('change', function(e){ /* any codes... */ }); |
マジか・・・jQueryぽくて、めちゃ簡単じゃないか。
なので、さっそくGoogle Maps APIと連携させてみた。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<input id="address-input" type="search" placeholder="どこか、地名・施設名を入れてみて。" /> <style>#gmap { height: 400px; width: 100%; }</style> <div id="gmap"></div> <script><!-- var placesAutocomplete = places({ appId: 'API ID', apiKey: 'API Key', container: document.querySelector('#address-input') }); placesAutocomplete.on('change', function(e){ let latlng = e.suggestion.latlng; var MyLatLng = new google.maps.LatLng(latlng.lat, latlng.lng); var Options = { zoom: 15, //地図の縮尺値 center: MyLatLng, //地図の中心座標 mapTypeId: 'roadmap' //地図の種類 }; var map = new google.maps.Map(document.getElementById('gmap'), Options); }); --></script> |
ここに入力した地名のMapが表示されるよ?