最近、仕事でNotion使ってるんだけども、アップデートでMermaidが使えるようになったよ!っていう記事見て試しに触ってみたら、すごくよかったのね?
グラフを生成可能なマークダウン構文「Mermaid」がNotionで利用出来るようになりました #notion
Mermaid Markdown自体、触ったことはなかったんだけども、とりあえず普通のフローチャート書く分には構文3パターンくらい覚えときゃ自由自在にかけちゃう感じでとてもカンタン。ノードに簡単にリンク付けられるから、散らかりつつある参考ページの関連性まとめるのに使ってみたら、まぁ見やすい!!
シェイプとコネクタをちまちま調整してエクセルやパワポでフロー書くのめんどくさくなっちゃうなーってなもんですわ。
で、便利なもの知ったら他でも使えんのか?って試したくなるのがオレの性よね。
?フローの画像イメージだけでいいならLive Editorだ。
カンタンにフローチャートのお絵描きしたいだけならブラウザ上でMermaidだけ書いて画像出力できるサイトがある。
でもねー、click構文でフローチャートからダイレクトに参考ページリンクできたりするのがNotionで感動したポイントだったりしたのよね。
だから、他の環境で使えるようにする方法を調べてみる。
?自分でカスタマイズ・・・は失敗!!
ググって最初に出てきた記事で試してみたのね。
これが、まーうまくいかない!!?
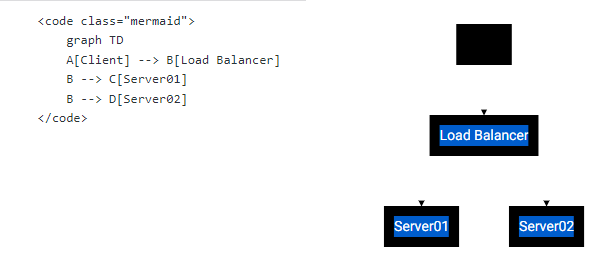
記事の説明冒頭にもあるとおり、CSSの依存関係のとこがこのサイトとうまく整合できなくて、こんなんなっちゃったり・・・?。〇(黒枠に黒字で、真っ黒じゃん。

?なんだ、プラグインあるんじゃん。WP Mermaid
ちょっと、有効化数少なくて不安になったけど、きっと私のようにNotionきっかけでMermaid使いたくなる人は今後もっと増えるハズ!!だよね?
ポチポチ~っとプラグイン有効化してみたら、簡単に使えるようになりましたとさ。
せっかくだから、この経緯を早速フローチャートで表現だ!www