地元町内会のお手伝いしてるんですが、町内会で紙で回覧板まわし合うのがしんどいので町内会向かいのコミュニケーションツールを整備しようと思い立った訳です。
町内会みたいな小さなコミュニティには、たいした予算はない訳で、できるだけ無料で環境作ってみようとコネコネしてみたというメモです。
☘️LINE公式アカウント(ビジネスアカウント)
ビジネスアカウント自体は無料で作れます。
公式アカウントの認定をもらうには一定の審査があるみたいですが、私の住んでいる地区の町内会では会員数が500くらいだったので無料のビジネスアカウント枠で十分そうだなーと思いつつ、ひとまずアカウントを作ってみる。
ひとまず、ビジネスアカウントを作ってスマホアプリから「Offical Account」アプリを入れればビジネスアカウントのチャットに誰かが投稿したイベントも通知を受け取ることができる。
でも、LINEチャットのスレッドからお問合せしてね😊ってお知らせしても、お問合せフォームでもなんでもないので活用してくれる人はいないでしょうねぇ。。。
📕Google Formsで問合せフォーム(みたいなもの)を作る。
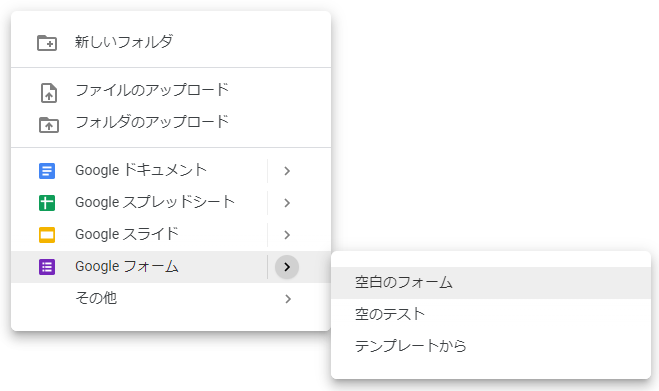
Googleドライブで右クリックすると、誰でもGoogle Formsというのを作れます。
フォームのカスタム自体はぽちぽちいじってみればそれほど難しくはないネ🐣

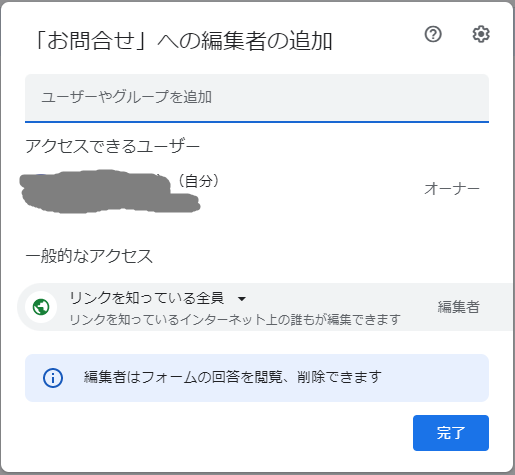
作ったフォームの権限を弄る。「共有+」から、[一般的なアクセス]を「リンクを知っている全員」にします。
これで、このGoogle FormsのURLをLINE公式アカウントのリッチメニューに埋め込めばフォームとしては使えそうダネ🤔

🔔Google Formsへの投稿を通知で受け取る。
Google Formsはアンケートやテストに気軽に使える機能なので、基本的には回答内容が集計されていくだけでいちいち回答されたよーっていう通知を飛ばしてはくれない。
これじゃ、お問合せフォームとしては使いにくい🤔
と、いうことで回答送信したタイミングでスマホに通知を飛ばせるようにする。
今回はLINEビジネスアカウントを作ったところを起点に組んでるので、ビジネスアカウント上にもうひとつ通知用のアカウント作っちゃいます。
ほんで、その通知用アカウントの「Messaging API」へGoogle Formsからメッセージを送ります。
Google Formsの右上メニューから「スクリプト エディタ」を選ぶとFormsに紐づけたGoogle Apps Scriptを起動できます。
Formsへの入力内容をLINEの方に飛ばしちゃうのは個人情報の扱いとか怖いので「お問合せフォームから送信がありました。」という単一メッセージだけ飛ばすようにします。
// LINEにメッセージを送る。
function doForms(e){
let token = "*** LINE Developersからチャネルアクセストークンを取得***";
let userID = "*** LINE DevelopersからユーザIDを取得***";
const url = 'https://api.line.me/v2/bot/message/push';
const payload = {
to: userID,
messages: [
{ type: 'text', text: "お問合せフォームから送信がありました。" }
]
};
const params = {
method: 'post',
contentType: 'application/json',
headers: {
Authorization: 'Bearer ' + token
},
payload: JSON.stringify(payload)
};
UrlFetchApp.fetch(url, params);
}
ほんで、このスクリプトのトリガーを[トリガー] - [フォームから] - [フォーム送信時]で設定します。
📆行事予定なんかはNotionの公開ページでカレンダー作ってみる。
こういったところで単発的な告知ページ作れちゃうのがNotionのすごく素敵なところさね。
🐤全体像はこんな感じ。
町内会の会員には公式アカウントの方だけ周知して、自分のLINEには通知用アカウントも友だち登録しておけば、なんとなくLINE経由で問合せ受付できる感じになりましたとさ。
全部、フリープランのサービス組み合わせて作ってしまったので背徳感ありますが、町内会も予算ないない言いながら紙印刷して回覧してるんだから、ペーパーレスにしたらいくらか予算ひねり出せそうなもんよねぇ🐥