PowerAutomateDesktopで、画面に表示されているリンクURLを取得しちゃおうって話。
WebのUI要素の取得って、セレクター ビルダーでやろうとすると選択したドリルダウンの細かいとこまでプロパティ取得されちゃってたりしてて、うまくほしいとこのリスト取れなかったりしますよね。
リクエストがあったので、ちょっと強制的に表示結果のリンク収集してみましょう。
※ この方法では、Javascriptの知識が必要になるよ。
?例題:札幌市の<重要なお知らせ>リンクをリスト取得する。

札幌市公式ホームページの重要なお知らせリンクを一括取得する方法について考えてみましょう。
?準備1:ブラウザを開く。
前提として、ブラウザのアドインは自分でセットアップしておいてね。⇒アドインのセットアップ。
ここは、まぁいいよね。(今回はEdgeでやってみる。)
[Web オートメーション] - [新しいMicrosoft Edgeを起動する]

?準備2:セレクタ入れる変数を用意する。
さて、リンクが欲しいエリアを指定したいのでセレクタ入れる変数を用意します。

新しい変数として「selector」を作りました。
? 参考:セレクタの取得方法。
PowerAutomateDesktopツールのセレクタービルダーの編集ってとこから取ってもいいんだけども、最初に選択したとこ以外の全体ソースが見にくいので、やっぱりブラウザからコピる方が好き。。。
ブラウザで[F12]キーを押して、開発者モードにして[コピー] - [selector]で取れます。

セレクタの記述方法は多少勉強して自由に書き換えれる様になっておくとやれることの幅が広がります。
今回のケースでは、<重要なお知らせ>欄のリンクを取得したいので、、、
#tmp_important_cnt a
こんな感じにしておきます。
idが'tmp_important_cnt'の要素配下のAタグ
みたいな感じの指定。
?本題:セレクタに合致した項目の取得
さて、変数に設定したセレクタに該当するタグのリンク情報を取得したい。
それを私の発想でやると、こうなる。
[Web オートメーション] - [WebページでJavascript関数を実行します]

中に張り付けしたJavascriptコードはこんな感じ。
function ExecuteScript() {
var rslt = [];
var elm = document.querySelectorAll("%selector%");
for (const e of elm) { rslt.push(e.href); };
return JSON.stringify(rslt);
}
- %selector%のところには、いっこ前で変数に設定したセレクタが入る。
- セレクタ指定の要素をdocument.querySelectorAll()で取得。
- 取得した要素をfor ... ofしてリンクURLを配列格納。
- returnで返される出力は、テキストでしか取得できないので、配列をJSON.stringify()でテキスト変換してJSON出力する。
?今回のミソ:JSON変換してリストにする。
セレクタ経由で配列取得したリンク情報はJSON形式で取得したので、それをカスタムオブジェクトに変換してあげます。
[変数] - [JSONをカスタムオブジェクトに変換]

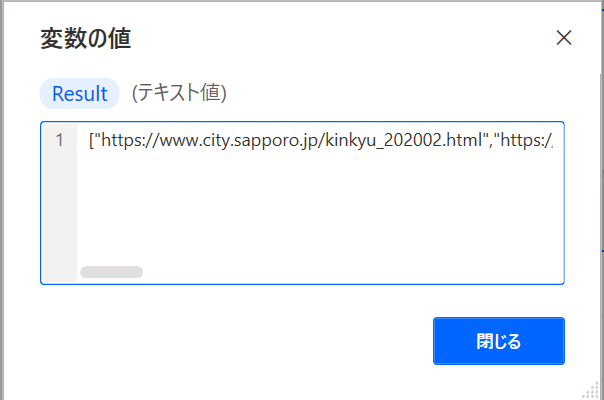
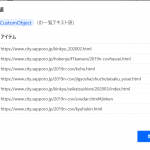
すると、アラなんということでしょう。
でろでろでろーっと、出力されていたURLリストが・・・

リスト表示になっちゃいました♪

こうなってしまえば、繰り返し処理するもよし、保存するもよしですね?