vbsめーかーがなんとなく動くようになったのが嬉しくて、Qiitaに記事を書いた。
試しにそれっぽい自動化を作る記事だったんだけど、思ったよりStepが多くて説明がだらだら続く記事になってしまった。
自分で書いた記事見てて、なんかスライドショーみたいに動くやつできないかなーって思って探してみました。
↓↓↓ slick.jsを入れてみたサンプル。 ↓↓↓
ターゲット
事前準備
変数定義
パス取得
文字結合
ブックを開く
IE起動
For...Next
ページ遷移
出発駅取得
到着駅取得
出発駅設定
到着駅設定
検索クリック
読み込み待機
念押しSleep
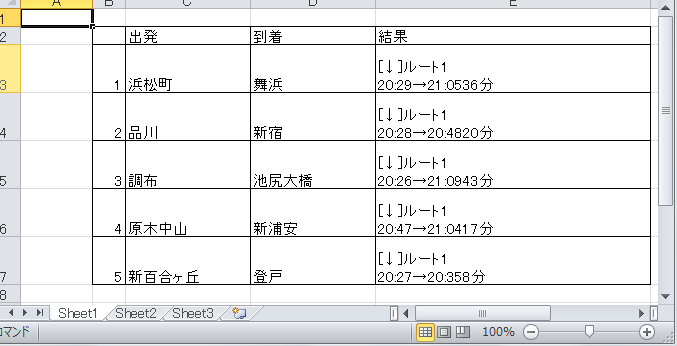
結果取得
結果貼り付け
順番整理
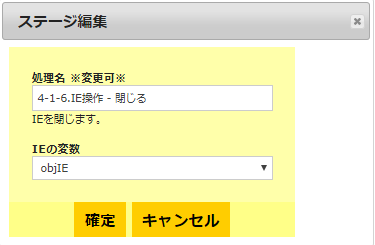
ブラウザ閉じる
保存する
ターゲットサイト(Yahoo!路線情報)

このフォームを制御していきます。
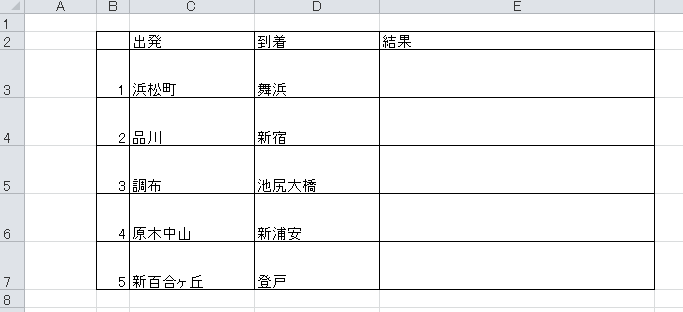
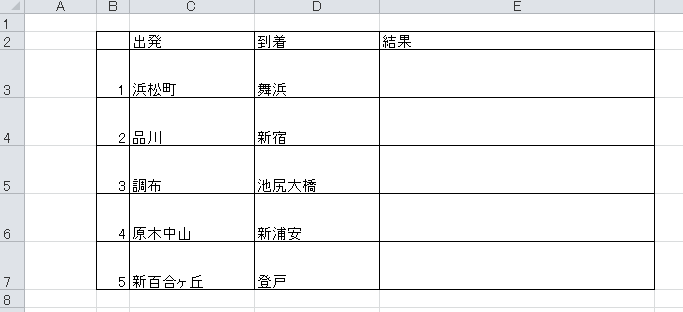
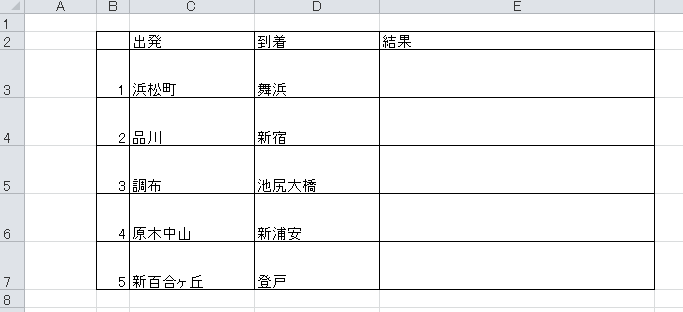
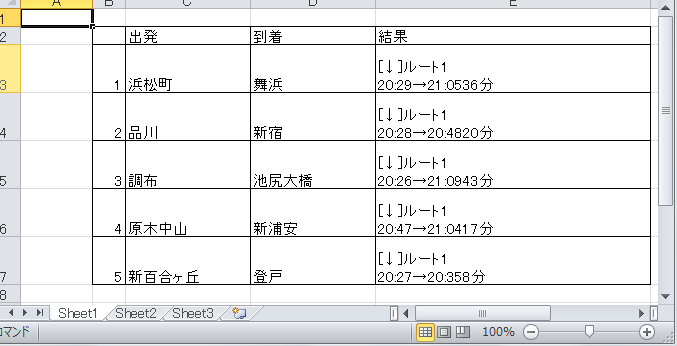
事前準備:Excelブックを用意

こんな感じで、出発地点と到着地点、検索結果が入る表をデスクトップに置いておく。
ファイル名はとりあえずテストだし、『Book.xlsx』で。
vbsメーカーに変数を定義する

(+)プラスボタンを押して行を追加したら、こんな感じに変数を入れておきます。
アクションのデフォルト変数名だとどれがどのデータだかわかんなくなっちゃうので。
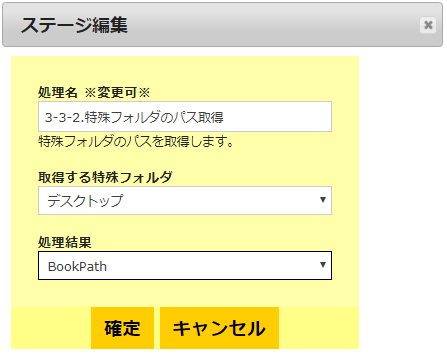
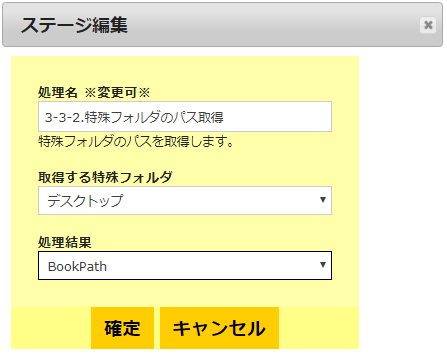
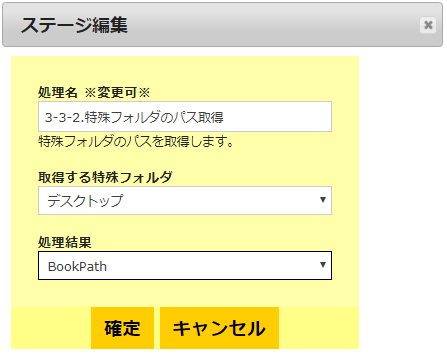
1.デスクトップのパスを取得

とりあえず、BookPathに入れとく。
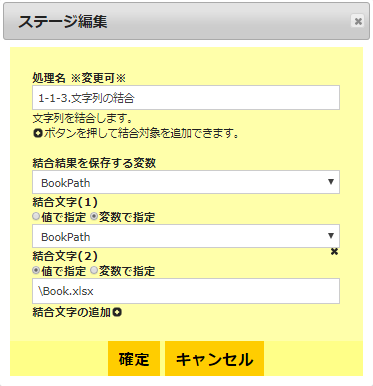
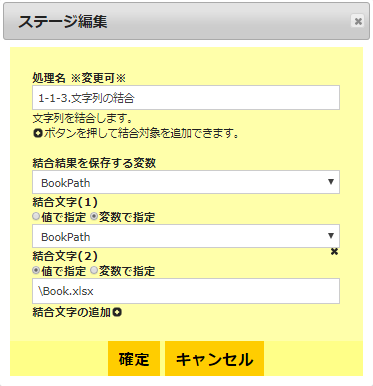
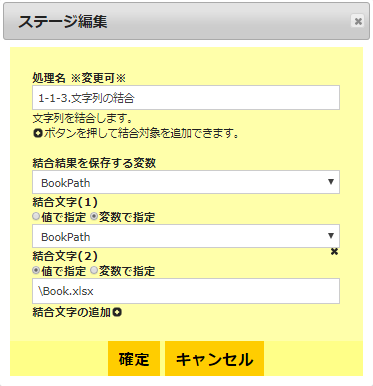
2.デスクトップに置いたBook.xlsxのフルパスを作る

文字列結合のアクションを使って、さっきデスクトップのパスを入れたBookPathに"\Book.xlsx"を追加したものをBookPathに入れるようにしておく。
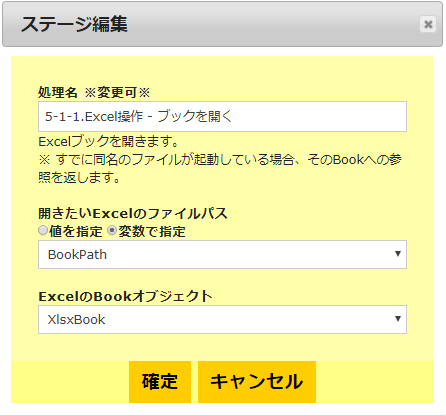
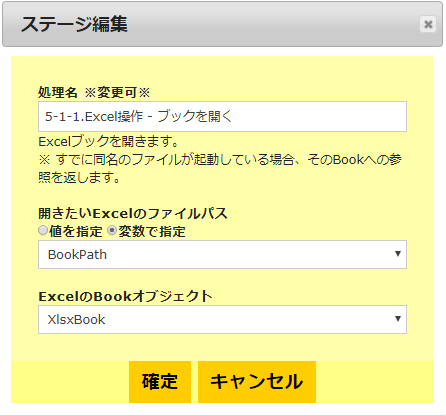
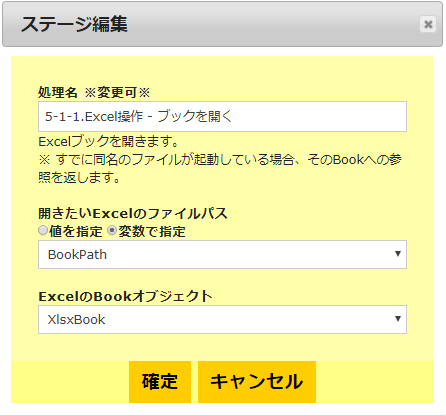
3.ブックを開く

開いたブックへの参照がXlsxBook変数に設定される。
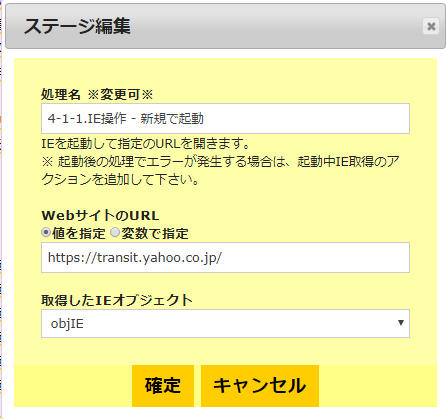
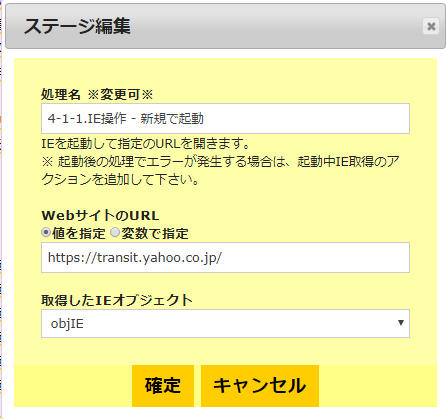
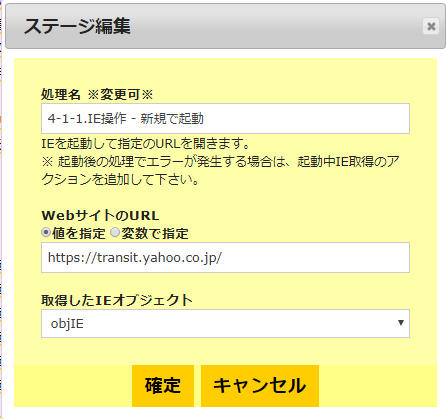
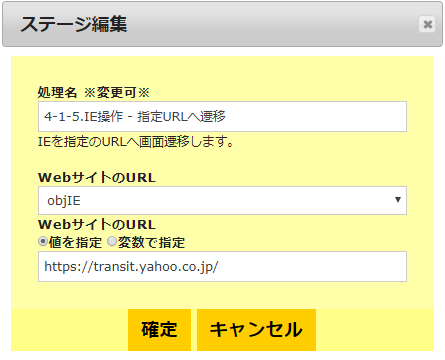
4.IEを起動してYahoo!路線情報を開く

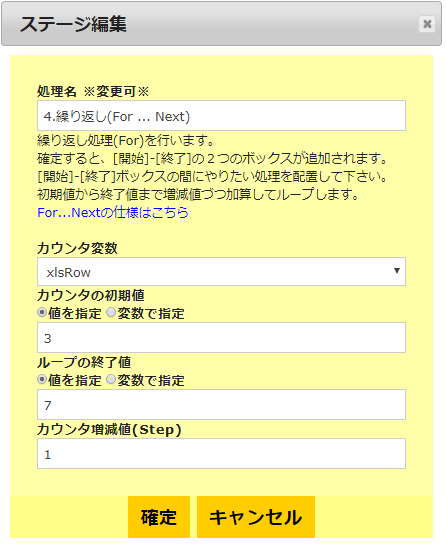
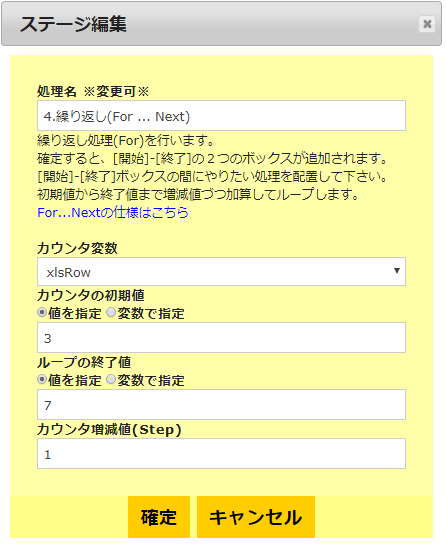
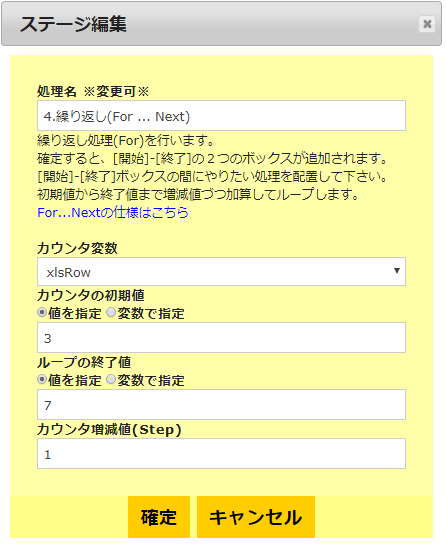
5.条件分岐から、For ...Nextを設定する

カウンタ変数にxlsRow変数を設定して、今回は3行目から7行目に表を作ったので初期値3~終了値7で設定する。
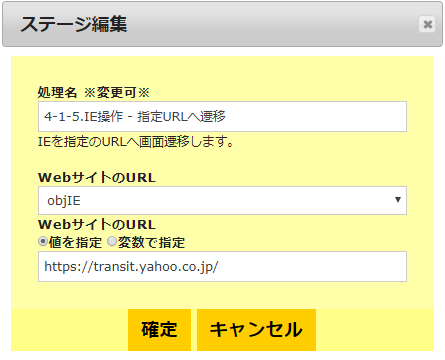
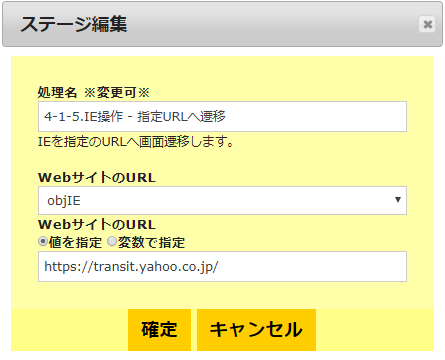
6.Yahoo!路線情報へページ遷移する

For文の中で繰り返ししたいから明示的なページ遷移も作っておく。
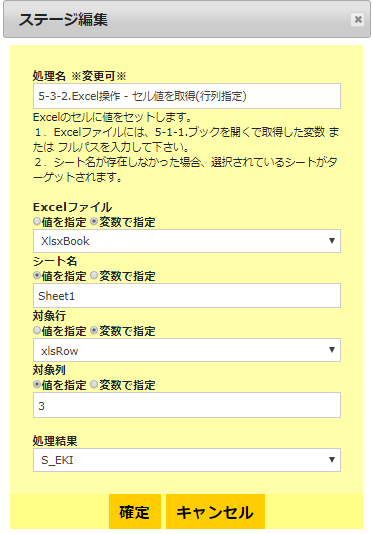
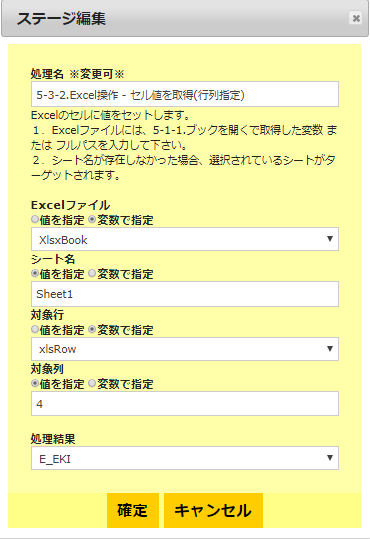
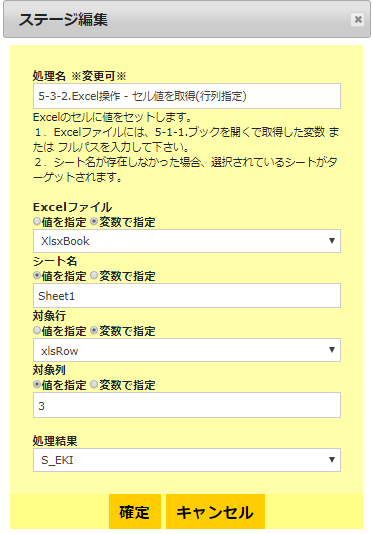
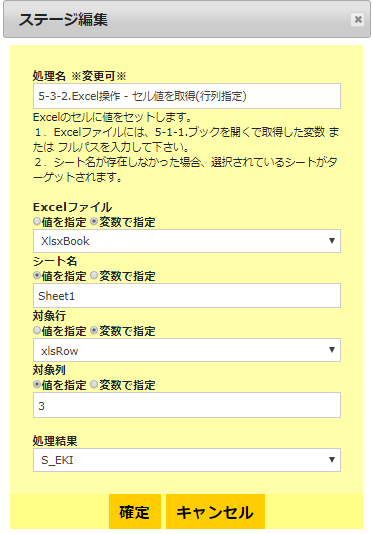
7.行列指定でエクセルから出発駅を取得

For文のカウンタで行を指定して、S_EKI変数に出発駅を取得する。
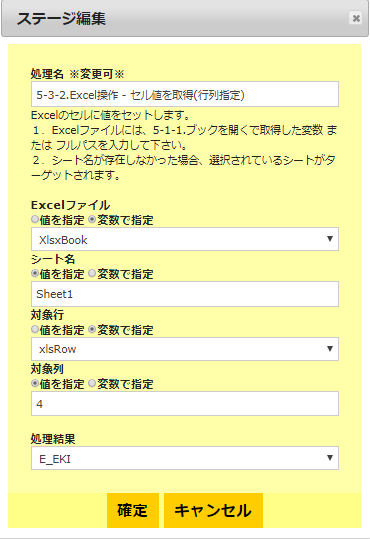
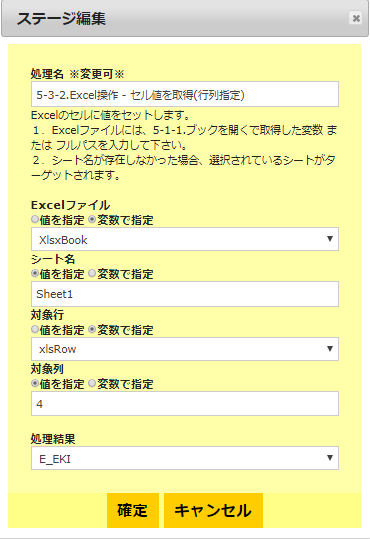
8.行列指定でエクセルから到着駅を取得

同じ要領で到着駅もE_EKIに取得する。
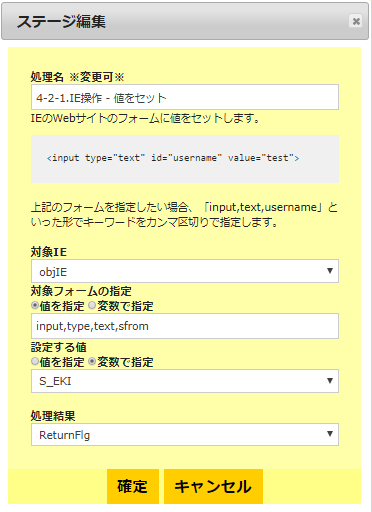
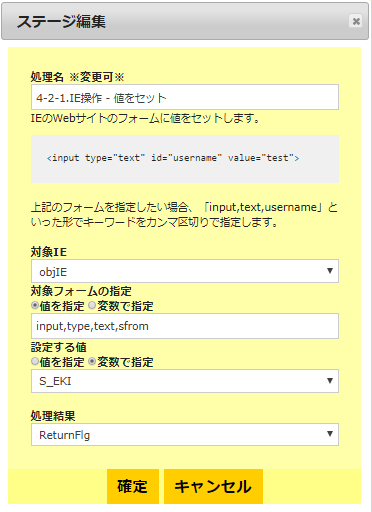
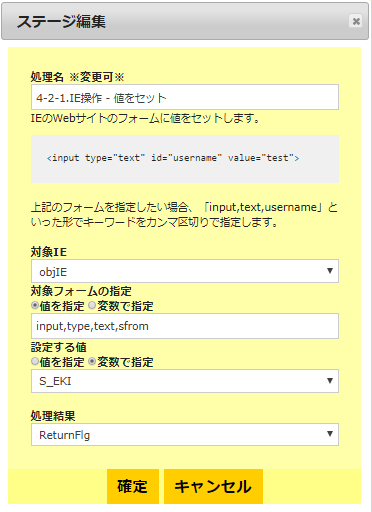
9.Yahoo!路線情報の出発駅にS_EKIを設定する

F12でDOM要素確認したら、inputテキストボックスのidがsfromだったので、対象フォームには「input,type,text,sfrom」とキーワード指定してDOMオブジェクトを指定する。
10.同じく到着駅にE_EKIを設定する。

同じ要領で到着駅の設定も追加する。
同じ要領で到着駅の設定も追加する。
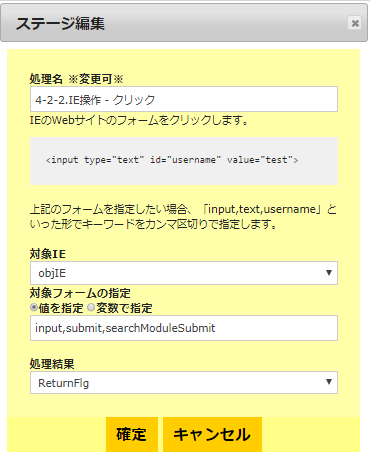
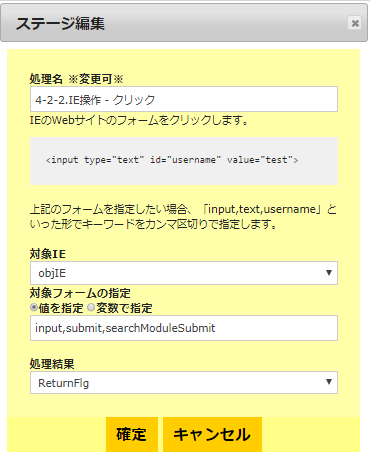
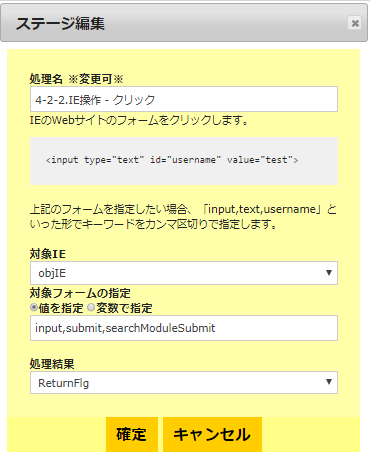
11.検索ボタンをクリック

検索ボタンのidがserchModuleSubmitになっていたので、「input,submit,serchModuleSubmit」と指定する。
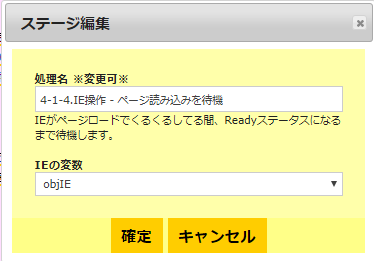
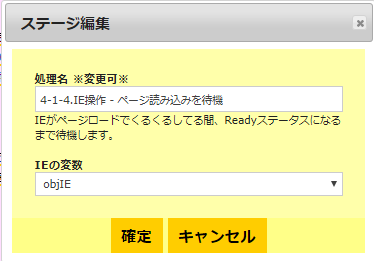
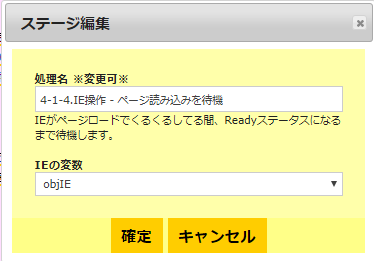
12.ページ読み込みを待機する

クリックするとページ読み込みが入るので待機を入れる。
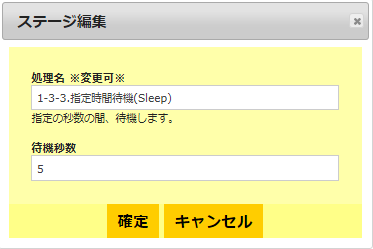
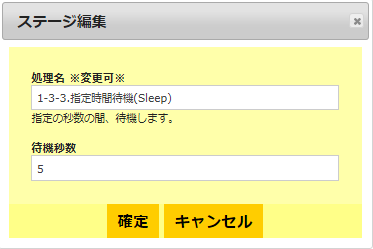
13.念押しでSleep待機を入れる

ブラウザのReadyステータス待って値取得しようとするとエラー出ることがあったので、完全にロードが終わるのを待つためにSleep入れてみた。
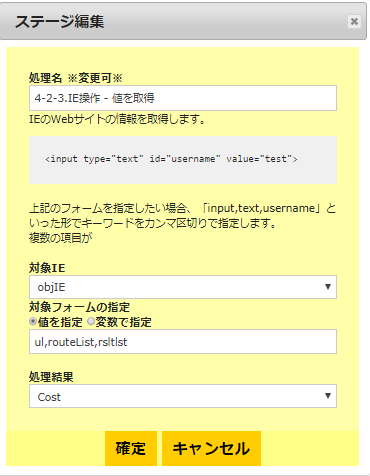
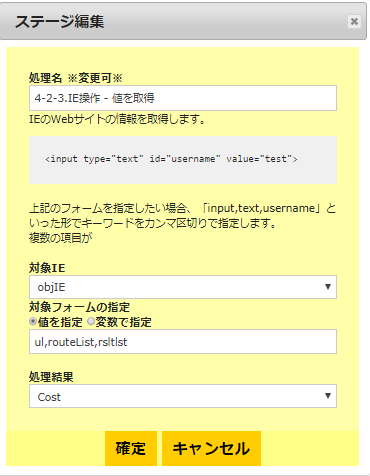
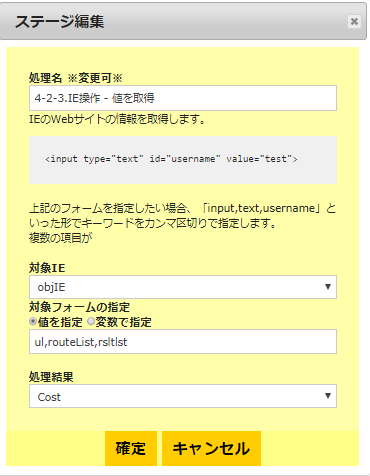
14.検索結果の値を取得する。

細かいエレメントにはあんまり一意のタグ付いてなくて指定しにくかったから、ちょっと広い枠のエレメントで指定してみた。
検索結果が表示されてるエリアのテキストをそのままCost変数にぶっこむ。
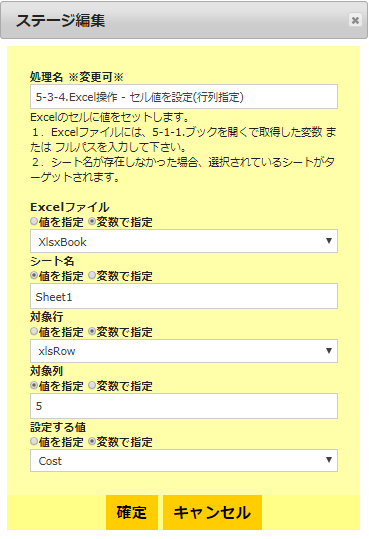
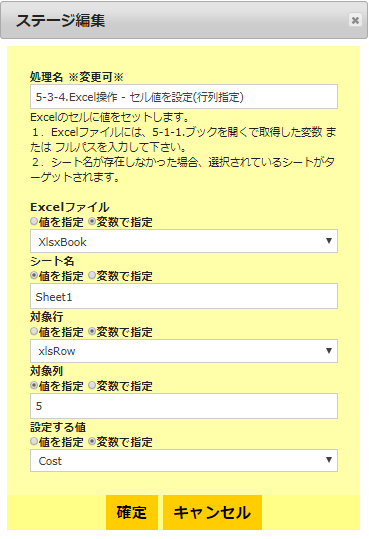
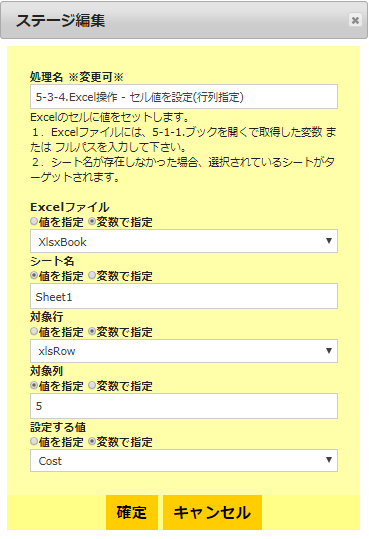
15.検索結果の取得値をエクセルに張り付け

Cost変数を5列目のセルにぶっこむ。
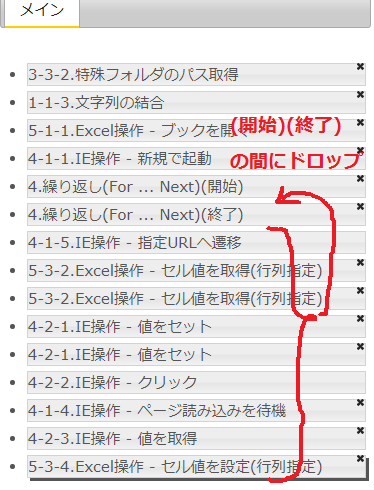
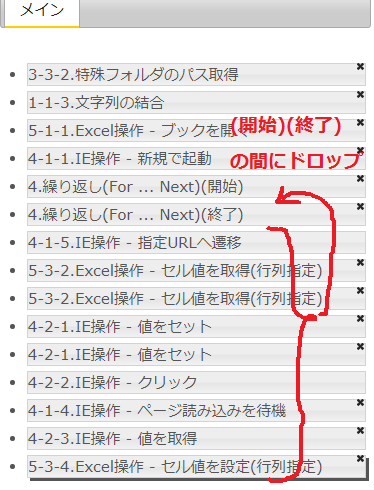
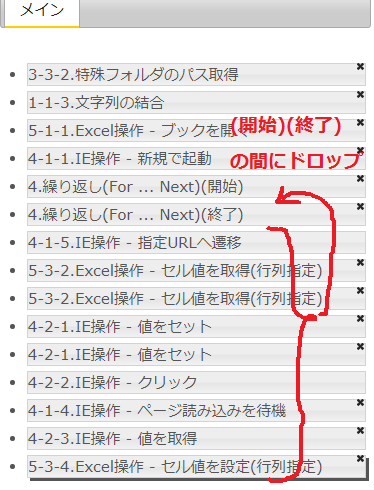
16.並べ替え For ...Next(開始)(終了)の間に処理を入れる

これで表の行数分、検索と結果貼り付けを繰り返してくれる。
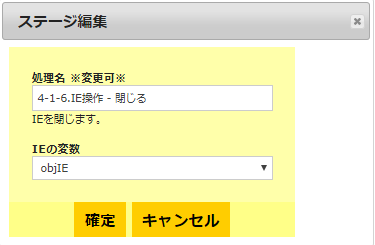
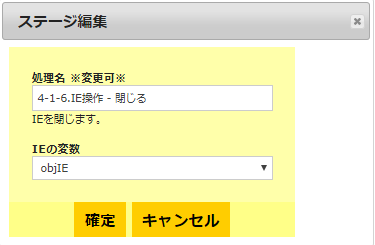
17.ブラウザを閉じる。

スクリプトとして保存する。

スクリプトとして保存する。
これで、保存するをクリックしてスクリプトとして保存する。
なんか、すごくスルスル動いてイイ感じです!
これ作った人えらい。褒めてあげたい。
まず、jQueryプラグインなのでjQueryの読み込みは必須です。
slick.min.jsとslick.cssを読み込んだらdemoに書いてある通り、divブロックにスライドさせたい要素を入れておいて、そのdiv要素に.slick();したら即動いた。
上のサンプルで実装してるコードはこれだけ。
$("#slick-area").slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
fade: true,
asNavFor: '#slick-nav-area'
});
$("#slick-nav-area").slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '#slick-area',
dots: true,
centerMode: true,
focusOnSelect: true,
variableWidth: true,
infinite: false
});
});
こんなに簡単に実装できるなんて、えらいにも程があるわ。
ちょいちょい使っていこう。