ありふれたことかもしれませんが、今日はいくつかWinActorでシナリオ開発する時によく使う小技・小ネタをまとめて紹介します。
どれも簡単なことですが、ちょっとした気付きでも普段の動きの中に取り入れることでちょっと玄人感を演出できますよ?
目次
- 「工事中」タブで整理
- ファイルのフルパスを取得
- サブルーチン呼び出しとサブルーチングループ
- XPathの検証方法
- Snipping Toolでキャプチャ画像を加工
- ライブラリの名前編集する際の優しさ
- 変数の管理
- おまけ
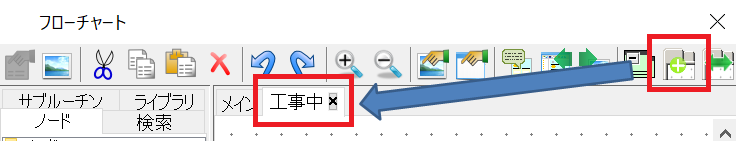
1.「工事中」タブで整理
ライブラリのツリーに入ってるノードの使い方とか、全部完璧に覚えるなんて無理ですよね!?
「~(その2)」とか類似して派生パターンの機能もたくさんあるし、やっぱりとにかく引っ張り出してプロパティ画面にある補足情報で使い方を見るのが一番なんですが、後先考えずにそれやっちゃうと、とにかくフローが汚れるんですよねー?
そこで、開発中はとにかく「工事中」タブを先に作る様に心がけましょう。

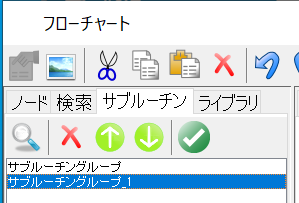
部品はとにかくこの中で作って、頭の中でひと塊の処理として整理できてからサブルーチングループかグループを使って纏めた状態で別タブへ移動していきましょう!
併せて、変数一覧にも「作業用」とかって変数グループを用意して「作業用」、「作業フラグ」くらいを用意してテスト確認用に使いまわす様にしましょう。変数も消し忘れて増えすぎるとカオス化しますからね!
2.ファイルのフルパスを取得
ファイル操作する時のフルパス取得の仕方です。
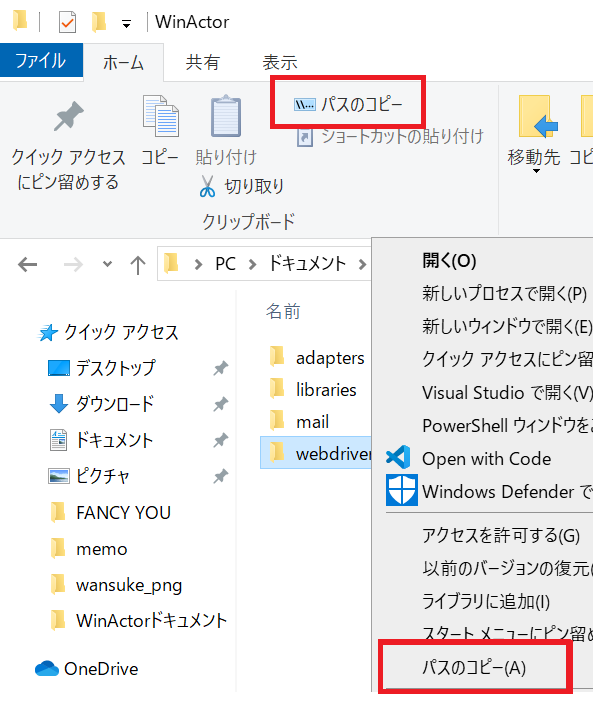
[Shift] + [右クリック]で右クリックのコンテキストメニューに「パスをコピー」が表示されるようになります。
または、フォルダのメニューの[ホーム]タブにも[パスをコピー]っていうのがいますよ。

ただ、Windowsの仕様でここでコピーされるフルパス文字列にはダブルクオーテーションが前後に付きます。
WinActorに取り込む時にはダブルクオーテーションは不要なのでカットする必要があります。
キーボード操作が得意な方は、張り付ける時に自分で以下の順にキーをタイプすれば良いです。
「BackSpace」→「Home」→「Delete」
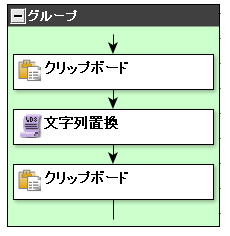
ちょっとショートカットキーにアレルギーのある方は、「工事中」タブにペペペッとこんなグループ作って

- クリップボード(取得)⇒変数「作業用」
- 文字列置換 変数「作業用」を値⇒「"」、値⇒「(空白)」
- クリップボード(設定)⇒変数「作業用」
っていうの作っといて部分実行して作業用に自分で使うのもアリですね。
3.サブルーチン呼び出しとサブルーチングループ
同じ内容の処理を使いまわしできるサブルーチングループですが、サブルーチン自体の動きにちょっとした多様性を持たせる時に便利なライブラリがあります。
例えば、サブルーチンのローカル変数を使って同様の処理を使いまわしする時。
やりたいことは他の項目と一緒なんだけど、今回はどこの項目に対してその同じ処理をやってるのか?っていう情報を取りたくなったことはありませんか?
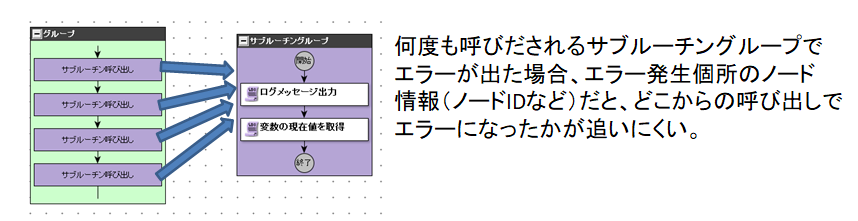
そゆときは、ローカル変数を「項目名」とかにしておいて、ライブラリの[03_変数] - [変数の現在値を取得]を使いましょう。
このライブラリでは、変数名を値で渡すとその変数の現在値を取得することができます。
こうすると、エラーログとかメッセージを出させる時に変数の名前が取得できる様になるので状況の追跡が楽になりますよ?

例えば、変数名とXPathと更新値を受け取ってブラウザ投入する場合
更新したいフィールドはローカル変数から変数値で受け取る様にして置いてサブルーチン側で
- 変数名から現在値を取得
- XPathでブラウザから値取得
- 変数名と取得値と更新値をログ出力(どこが、何から何に値更新されたかわかる。)
- XPathでブラウザに値設定
ってすると、使いまわししやすいブラウザ更新サブルーチンが作れますよ?
サブルーチングループが増えてきて迷子になったら、普通にサブルーチングループを探す時はサブルーチンタブを使うと良いです。

しかし、玄人っぽい感じを出すなら[Ctrl] + [J]というショートカットキーを覚えておきましょう。
「サブルーチン呼び出し」のノードを選択して[Ctrl] + [J]すると呼び出し先のサブルーチングループに選択フォーカスが飛びます。「ジャンプのJ」で覚えときましょう。
4.XPathの検証方法
なぜだかChromeの自動操作で、XPath指定のブラウザ操作ノードが動かなくなった・・・っていう時。
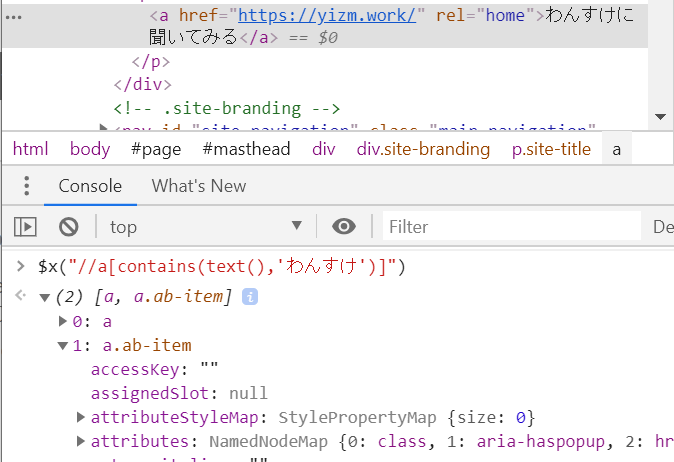
エラーになったブラウザ画面のまま、F12キーでDevToolを起動して、コンソールを開きます。

そして、XPathを使ってこんな風にコマンドを打ち込んでみましょう。
$x('ここにXPathを張り付け')
undefinedって出る時は、そのXPathでは何も要素が取得できていない状況になってます。
ブラウザ操作を極めるなら、すこーしだけ、XPath記法の勉強をしてみるのも良いかもしれません?
参考記事 - [WinActor]ブラウザ操作 – XPath記法
5.Snipping Toolでキャプチャ画像を加工
画像マッチングを使う場合、イメージ管理の画面で不要になったキャプチャ画像の削除など、データ管理は必須です。
プロパティ画面のウィザードでそのまま取得した画面イメージは、蓄積すると思いのほか重たいものです。
画像マッチングのノードって、本来処理的には「マッチング画像」で指定した赤枠のとこしか使われてないんです。(例外として、同じ画像パターンがウィンドウ内にあって「検索範囲」を設定してる時はトリミングしちゃダメです。)
シナリオを仕上げる最後のひと手間としてマッチング画像のトリミングをしてファイルサイズの削減しておきましょう!
画面キャプチャのイメージを切り抜きできるSnipping Toolをご存じですか?
[Window] + [Shift] + [S]というショートカットキーで、その瞬間のスクリーンショットが取得され、そこから範囲ドラッグ操作でクリップボードへ部分画像を切り抜き保存できます。
基本的に、画像マッチングのプロパティ画面のウィザードで取り込んだ画像は100%倍率なので、マッチングで使いたい部分のチョイ外側くらいまでを切り抜いて保存したら、画像マッチングのプロパティから[キャプチャ画像選択]で取り込みし直しましょう。
最初から画像作ってやってもいいんですけど、ウィンドウ識別の設定が面倒だから後からやるのも楽だからいいですよね?
これやってから[イメージ管理] - [未使用イメージ名削除]ってのやって上書保存するとめちゃファイルサイズ縮みますよ?
6.ライブラリの名前変更する際の優しさ
やっぱり、ノードは処理してる内容が直感的にわかる名前に変えとくと引きで見たときに優しい。
でも、ライブラリから引っ張ってきたノードの名前を変えちゃうと、後になってからもともと何のライブラリ使ってたんだっけ?ってなりやすい。
なので、ライブラリの名前を変える時は元々の名前をコメントにコピペしてから名前を付け替えましょう?
ノードタブの処理は、プロパティ画面のタイトルがノード名になってるので気にしなくて大丈夫ですよ?
7.変数の管理
なんか、似たような用途で変数沢山作りすぎたなーと感じた時は、「変数マージ」を使いましょう。

どっち側にマージするか聞かれるので、こっちってやれば変数参照してるノードの参照先も一括で変えてくれます♪
スクリプト実行の中で直接変数名を指定したりしちゃったり、3.で紹介した「変数の現在値を取得」とかやってるとこはマージされないから気を付けてね?
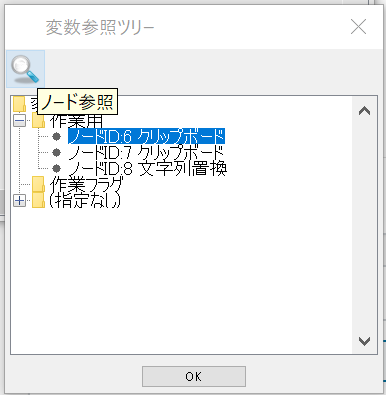
変数どこで使ってるのか追跡する時は、左から2番目の虫眼鏡「変数参照ツリー」ね。

「ノードID:~」ってなってるとこ選択して、虫眼鏡のボタン押すとそのノードまで飛べるよ?
8.おまけ。
思いつくままにぶあーっと小ネタ書きました。
標準のライブラリが物足りなくなったら、NTTATさんのプチライブラリを覗くのがおすすめです。
もっともっと、いろいろ知りたいという方は、以下のページもどうぞ?
⇒ 当サイトで作って紹介したスクリプトとかまとめてます。
⇒ データ一覧を現場で使いやすくするアイデアです。


