WinActorのブラウザ操作で登場するXPath記法はすこし鬼門になりそうですね。
v601からはChrome自動操作記録が追加されたので、基本的にはソレで問題なくXPath設定済みのブラウザ操作系のライブラリは生成できるのですが、以前紹介した「パスワードの設定はできません。」は、Chromeの自動操作記録でも出てしまうんですねぇ。
だから、XPathで指定する方法もおさえときましょう。
1.Chrome自動操作でパスワードボックスを操作する。
ひとまず、パスワードボックスを操作するXPathを基準に考えてみましょう。
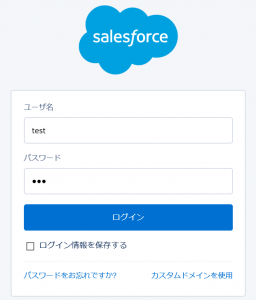
ではまたSalesforce.comさんにお世話になります。

まずは普通にChrome自動記録でユーザ名を入力して、パスワードを入力して・・・。
2.一旦仕上がりを確認
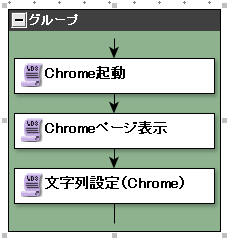
「パスワードの設定はできません。」がでたら自動生成されたのはこんな感じ。

この最後の「文字列設定(Chrome)」がユーザ名設定するノードなので、これをコピペで複製して編集していきましょう。
保存されたユーザ名指定のXPathはこんな感じです。
//*[@id="username"]
3.パスワード入力フォームを検査する。
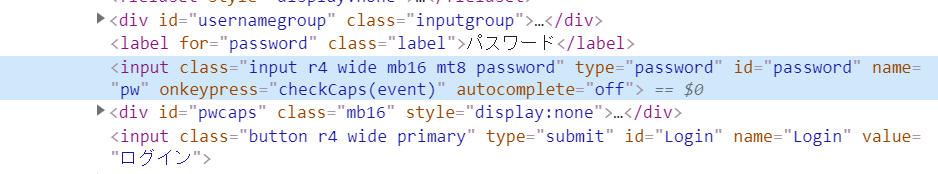
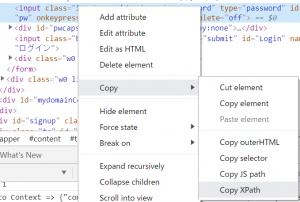
んで、パスワードの部分のフォームを右クリック - [検証]ってするとこんなHTMLソースになってることが確認できます。


マークアップされている青い行が、パスワードのフォームを表現してるとこですね。
右クリックして[Copy] - [Copy XPath]でXPathを取得でございます。

こんなん取得できました。
//*[@id="password"]
これをユーザ名入力するやつコピペ複製したノードのXPathに張り付けて、設定する値をパスワードに変えれば・・・。
・・・うん。このXPathで入力操作できることを確認できましたー。
4.そもそもXPathってなんだ。
XMLドキュメントから特定のノードを選択するための問合せ言語である。
だって。でも、WinActorのユーザ層としてはプログラミングができなくてもシナリオ作成で自動化ができるというところがウリな訳で、その為に高い費用支払ってる訳ですから難しい勉強してわざわざマスターしようという人はなかなかいないですよねぇ。
なので、サラッと必要な部分だけの説明に留めておきます。
5.Webの画面はHTMLでできている訳だけど、そのまま読むのは大変。
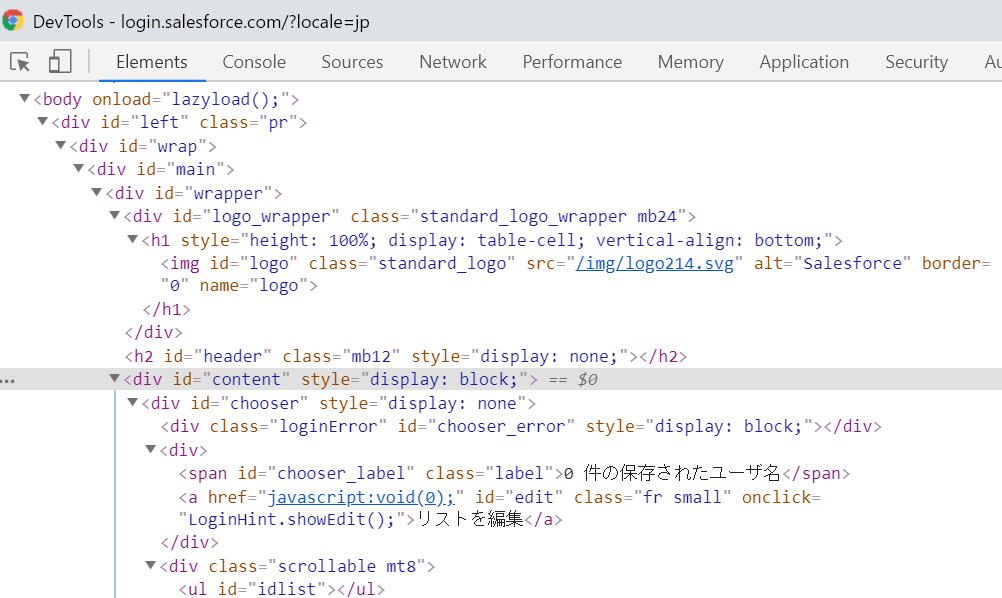
さっきのログインページ、F12押して画面の記述を見るとこんな感じ。

なんか、<body ~ <div ~ <div ~ <div ~ って段々になってますよね。
このインデントがついている段落ごとにブロック階層が分かれている訳で、その中のどこの階層のどの要素を選択しますよーっていう記述する方法の一つがXPath記法な訳です。
6.最低限これだけ覚えよう。
HTMLの読み方はこう読む。
<要素名 属性1名=属性1の値 属性2名=属性2の値></要素名>
だから、例でいうと
<input type="password" id="password">
こんなタグがあると、こうなる。
要素名:input
属性1名:type
属性1の値:password
属性2名:id
属性2の値:password
それに対応したXPathの読み方はこうなる。
//要素名[@属性名=”属性の値”]
ちなみに、最初の「//」で、要素名より上のブロックは省略って意味。
本当なら、フォルダのフルパス・相対パスみたいにXPathでも
/body/div/div/div ~ /input[@id="password"]
みたいに書くのが厳密な指定になる訳ね。
だから、これでいける訳だ。
//input[@id="password"]
これをも少し大雑把にして「//*」ってすることで、要素はなんでもいいから「id="username"」っていうタグ選ぶっていう指定になってた訳。
まぁ、idはたいていページ内で一意になるようになってるからこれで取れちゃう訳です。
雰囲気似てるからって、「name」属性で同じことしちゃダメです。
「name」属性は同じグループに指定する時とかにも使われるので複数のタグがヒットする場合がありますから。
7.おまけ(~を含む要素の検索)
実は、属性だけじゃなくてタグの内側のテキストなんかでも要素を指定できちゃいます。
//p[contanins(text(), 'タグの内側の文字')]
この、containsっていうキーワードを使うと第一引数に第二引数を含む要素みたいな意味になります。
text()っていうのが、タグの内側の文字列を取得する命令になっているので『タグの内側の文字』をタグの内側に含む要素を探してきてくれたりする訳です。
で、WinActorの場合はXPathを変数に入れて文字列操作することもできちゃうのでXPathの細かい記法を押さえておくといろんな要素を自在にシナリオの中で指定できるようになっちゃう訳ですねー
8.XPathの検証方法
XPath記法も、あんまり複雑な記述使ってしまうと合ってるのか不安になっちゃうと本当に要素が選択できてるのか心配になっちゃいますよね。
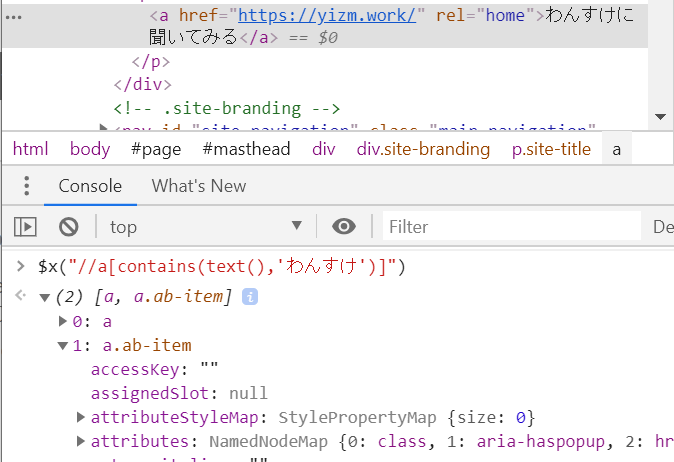
そんな時は、F12のDevToolの機能にある「コンソール」って書いてあるところ選んでピコピコカーソル動いてるとこで確認コマンド試してみましょう!
$x('XPathをここに貼ってEnter')
$x()って、コマンド打つと要素が選択できてる時はそのままコンソールに選択された要素が表示されます。
失敗してると undefined って表示されます。